I'm a Systems Programmer who builds robust, performant, and elegant low-level software, with a depth of knowledge in Emulation and Virtualization in particular.
Since ~2017, I've almost exclusively written code (both personally and professionally) in 🦀Rust🦀.
I currently live in New York City, helping Meta build their next-gen AI Training & Inference Accelerators.
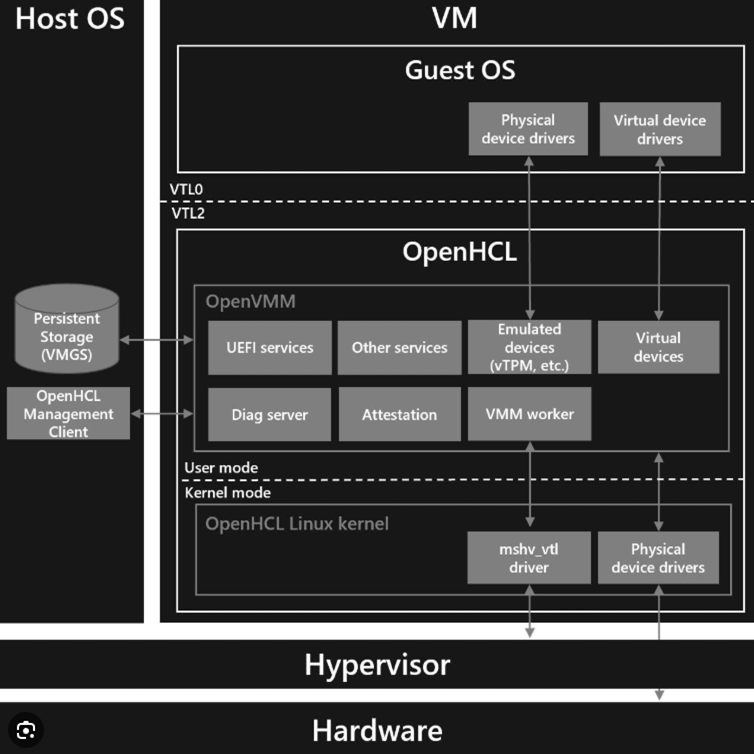
Prior to that, I worked at Microsoft as a core developer on OpenVMM - a modular, cross-platform Virtual Machine Monitor (VMM), written in Rust.
When I'm not working / slacking / hanging out with friends, I try to find time to work on open source and side-projects. You can find links and info about most of the projects I've worked on below. For the most up-to-date info on what I've been working on, check out my Github profile (and for the more professionally inclined, my LinkedIn).
Oh, and I graduated from the Software Engineering program at the University of Waterloo in April 2020 🦆.
When the mood strikes, I'll occasionally blog about cool projects I've worked on, or technical topics I find interesting.
Some posts I'm particularly proud of include:
-
wideNES - Peeking Past the Edge of NES Games
An explanation and exploration of wideNES, a novel technique I came up with to automatically and interactively map-out NES games in real time. This writeup hit the front-page of Hacker News, and was covered on several tech news sites! (Ars Technica, Hackaday, Kotaku). It also directly inspired WideGB, a project which brought the wideNES technique to the Gameboy/Gameboy Color! -
A Quest to Find a Highly Compressed Emoji :shortcode: Lookup Function
A lighthearted writeup about my adventures in optimizing a :shortcode: to emoji lookup function to take up the least amount of static storage (code + data) as possible. I ended up going down a bit of a rabbit hole learning about perfect hashing, probabilistic data structures, and 2D dynamic programming algorithms, and I thought it'd be fun to share what I learned with other folks 😄 -
Paravirtualized Devices in crosvm - a Performance Panacea for Modern Virtual Machines
A deep-dive into paravirtualized devices, and how they enable virtual machines to reach near-native performance in IO-bound tasks. I compare and contrast two different implementations of a basic RNG device, walking though each device's hypervisor implementation and kernel driver, and discussing how each approach balances performance and complexity.
Notable Open Source Projects
These projects all have at least one thing in common: they are still actively being used by folks to this day!
Sure, the other projects I've worked on are cool and all, but the community aspect makes these projects a bit more special :)



Emulation
Growing up, I loved playing retro games on my PC using emulators, and as I learned more about computer architecture and low-level programming, I discovered that I loved writing emulators as well!
I've written emulators for retro game consoles, simple educational VMs, obscure single-board computers, and classic fruit-themed music players.



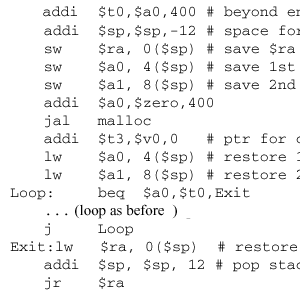
time traveling debugger!

The first emulator to implement wideNES, a technique to automatically map out NES games! Written in C++11

A CHIP-8 Emulator written to get a feel for emulator development, and to explore programming in Rust.

It includes a fully interactive debugger!
Written in C++11
One-Offs
These projects don't really fit into any other category, but hey, they're still pretty neat little projects!

(e.g: static vs. dynamic dispatch)


Hackathon Projects
Ahh, the Hackathon.
A whirlwind weekend of free pizza, soft drinks, and sleep deprivation.
Truly a quintessential part of the CS undergraduate experience!
Here are some of the Hackathon projects that I'm particularly proud of. For a full list of all the hackathon "experiments" I've worked on (including some really dumb ones), check out my Devpost profile.

Winner at Hack the North 2016.

Winner at QHacks 2017.

Older JavaScript Projects
I don't really work with JavaScript much these days, but from ~2013 to 2017, JavaScript was my go-to language.
Unlike most of my more recent infrastructure/hardware/low-level work, these older projects tend to be much more visual and interactive. If you've got some time to kill, some of these projects can be great little time wasters!


At one point, it averaged ~1000 visitors a month.






University Lecture Notes